页面构建

1. 新建工程:

- 使用DevEco Studio创建一个新项目,选择“Empty Ability”模板。
- 设置项目类型为“Application”,编程语言选择“JS”。
- 完成项目创建。
2. 项目结构:

- 项目结构应包括游戏页面、游戏规则说明弹窗、难度设置弹窗和游戏暂停弹窗等。
3. 编写页面:

- 游戏页面:

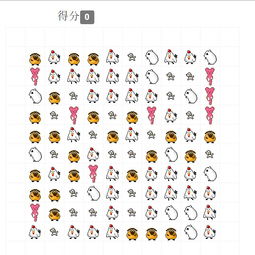
- 页面布局为左右两边各有三行四列的生肖图片,中间为计时器和分割线。
- 游戏规则说明弹窗:

- 开局时显示在游戏页面上方,介绍游戏规则。
- 点击“知道了”按钮进入难度设置环节。
- 难度设置弹窗:

- 设置记忆时间和限定时间的区间,玩家自定义游戏开始前的准备时间和完成配对的限定时间。
- 完成设置后点击“开始”按钮进入游戏。
- 游戏暂停弹窗:

- 游戏进行中点击顶部计时文本可暂停游戏。
功能实现

1. 随机打乱生肖图片:

- 使用JavaScript的随机函数将生肖图片随机排列。
2. 计时器:

- 使用JavaScript的`setTimeout`或`setInterval`函数实现计时器功能。
3. 配对图片:

- 玩家点击图片后,比较左右两边图片是否相同,相同则配对成功。
4. 游戏胜利判断:

- 当所有图片配对成功时,游戏胜利。
5. 难度设置:

- 玩家可以根据自己的水平自定义记忆时间和限定时间。
6. 游戏暂停和继续:

- 点击顶部计时文本可暂停游戏,点击“继续游戏”按钮可继续游戏。
代码示例
以下是一个简单的JavaScript代码示例,用于实现随机打乱生肖图片的功能:
```javascript
// 生肖图片数组
const shengxiaoImages = [
'image1.png',
'image2.png',
'image3.png',
// ... 其他生肖图片
// 随机打乱生肖图片
function shuffleImages() {
for (let i = shengxiaoImages.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() (i + 1));
[shengxiaoImages[i], shengxiaoImages[j]] = [shengxiaoImages[j], shengxiaoImages[i]];
// 调用函数打乱生肖图片
shuffleImages();
通过以上步骤,您可以构建一个简单的鸿蒙小游戏“记忆翻牌”,实现随机打乱生肖图片、计时、配对等功能。希望对您有所帮助!

















网友评论